Vue前端框架之class和style绑定NG南宫28官网登录
袁悦2-1逆转11号种子!豪取9连胜,生涯首进1000赛8强,将战高芙
小米14 Lite新机获BIS认证 或为Civi 4国际版 啥时候发?
西部数据推出 PC SN5000S NVMe 固态硬盘,采用 QLC 闪存
与否将取决于数据属性 isActive 的 truthiness◆。你可以在对象中传入更多属性来动态切换多个 class。v-bind:class 指令也可以与普通的 class 属性共存,
台电海外推出 T50 HD 平板电脑:紫光展锐 T606、CNC 铝合金机身
苹果 M3 基础款 MacBook Air 拆解:改用 2 个 128GB 存储芯片
特别声明:以上内容(如有图片或视频亦包括在内)为自媒体平台“网易号”用户上传并发布公司动态NG南宫28官网登录,本平台仅提供信息存储服务。

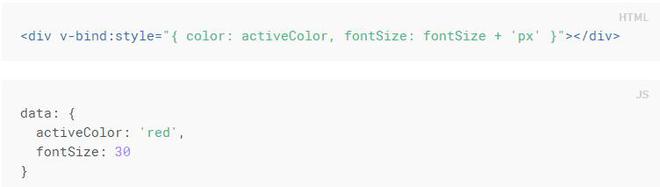
和class绑定类似,不过建议还是将style样式写在css文件或者style标签中,然后采用class动态显示,例如有如下语句
◆“俄方已准备好开展谈判” 普京最新发声!只有在国家生存面临威胁的情况下,俄方才会考虑使用大规模杀伤性武器
很多时候网站得页面显示是动态的Vue前端框架之class和style绑定NG南宫28官网登录Vue前端框架之class和style绑定NG南宫28官网登录,,根据不同得数据显示不同得样式。这时候Vue的class和style动态绑定就显得很有作用了。像java后端也有类似的框架如jstl等也可以。当然还有很多例子大家也可以多尝试一下。
Copyright © 2012-2018 ng南宫28官网登录,ng28,南宫28手机网页版公司 版权所有







